sourcemap 이란?
소스 맵(Source Map)이란 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능입니다. 보통 서버에 배포를 할 때 성능 최적화를 위해 HTML, CSS, JS와 같은 웹 자원들을 압축합니다. 그런데 만약 압축하여 배포한 파일에서 에러가 난다면 어떻게 디버깅을 할 수 있을까요?
정답은 바로 소스 맵을 이용해 배포용 파일의 특정 부분이 원본 소스의 어떤 부분인지 확인하는 것입니다. 이러한 편의성을 제공하는 것이 소스 맵입니다.
sourcemap 확인하기
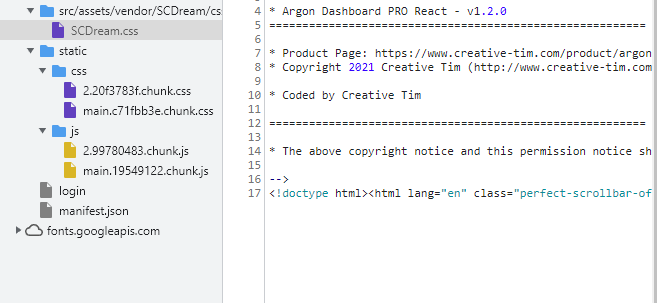
프로젝트를 build하고 나면 기본적으로 소스가 그대로 보인다.
크롬 기준 > 개발자 도구(ctrl+shift+i or F12) > Sources

이걸 소스맵(sourcemap)이라고 한다.
이럴 경우 내가 만든 모든게 다 보이기 때문에 오류가 났을 경우 디버깅은 편하나 보안적으로 취약하기때문에 sourcemap을 제거 하기로 한다.
소스맵 제거 & build 오류
보통 package.json의 build 옵션에 GENERATE_SOURCEMAP=false 를 주면 된다.
(안되서 왔다면 아래 글을 보며 된다. 안되는 사람 나.. 그래서 이거 작성중 ㅜㅜ)
[React] GENERATE_SOURCEMAP=false build error (feat. windows 10)
[React] GENERATE_SOURCEMAP=false build error (feat. windows 10)
아래와 같이 build를 했을 경우에는 문제가 없었다. package.json // package.json "scripts": { "build": "react-scripts build", }, // or "scripts": { "build": "react-scripts build && gulp licenses", },..
24hours-beginner.tistory.com
// package.json
// linux
"build": "GENERATE_SOURCEMAP=false react-scripts build",
// windows
"winBuild": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build",
//use cross-env
"build": "cross-env GENERATE_SOURCEMAP=false react-scripts build"
감추면 아래와 같이 깔끔해진다.

참고
https://joshua1988.github.io/webpack-guide/devtools/source-map.html
Source Map | 웹팩 핸드북
소스 맵 소스 맵(Source Map)이란 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능입니다. 보통 서버에 배포를 할 때 성능 최적화를 위해 HTML, CSS, JS와 같은 웹 자원들을 압축합니다.
joshua1988.github.io
React 기준 Docs
https://create-react-app.dev/docs/advanced-configuration/
Advanced Configuration | Create React App
You can adjust various development and production settings by setting environment variables in your shell or with .env.
create-react-app.dev
'Web > React' 카테고리의 다른 글
| [React] CRA에서 Eject 사용 안하고 webpack custom 하기(customize-cra, react-app-rewired, 웹팩 설정 오버라이딩) (0) | 2021.11.10 |
|---|---|
| [React] React 초보? 참고 사이트 추천 (0) | 2021.11.10 |
| [React] GENERATE_SOURCEMAP=false build error (feat. windows 10) (0) | 2021.10.21 |
| [ReactJS] react-chartjs-2 (0) | 2020.07.19 |
| [TypeScript] React 프로젝트 초기 설정 (window) (mobx) (0) | 2020.05.15 |
