https://spookyjelly.tistory.com/83
[예전 글 다시쓰기] .d.ts 파일이란?
과거에 썼던 글 https://spookyjelly.tistory.com/39 을 다시 쓴 글입니다. 0. 들어가는 말 약 1년 전에 d.ts 파일에 관해 글을 적었는데, 지금 와서 다시 읽어보니 글의 깊이가 없고 거의 위키 글을 복붙한 수
spookyjelly.tistory.com
[예전 글 다시쓰기] .d.ts 파일이란?
도깨비젤리·
2022. 6. 26. 19:37
과거에 썼던 글 https://spookyjelly.tistory.com/39 을 다시 쓴 글입니다.
1. d.ts 파일이 필요한 이유
.d.ts 파일은 JS 모듈을 TS에서도 사용할 수 있도록 타입만을 선언한 파일
2. d.ts 파일의 사용
우선 빈 폴더를 하나 만드시고, 아래와 같이 셋팅해줍시다.
//package.json
{
"name": "sandbox",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"typescript": "^4.7.4"
},
"dependencies": {
"random-joke": "^1.0.5"
}
}테스트 셋팅
1. 타입스크립트 설치
2. tsc --init 명령어로 tsconfig.json 생성
3. js로만 이루어진 라이브러리 설치 (random-joke)
.d.ts 작성
1. import할 라이브러리 분석 (여기선 ramdom-joke)
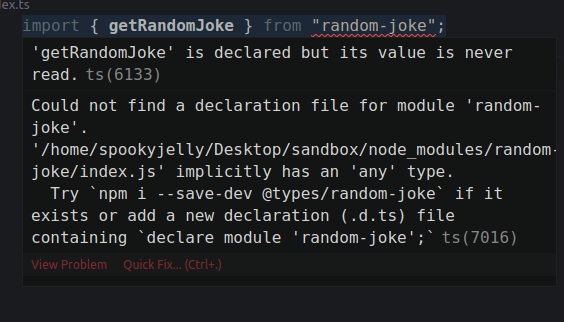
import { getRandomJoke } from "random-joke";
getRandomJoke().then((value: any) => console.log(value));
보이시다시피, random-joke에 대해 decalartion file이 제공되지 않았다는 건데, 이제부터 이걸 만들어봅시다.
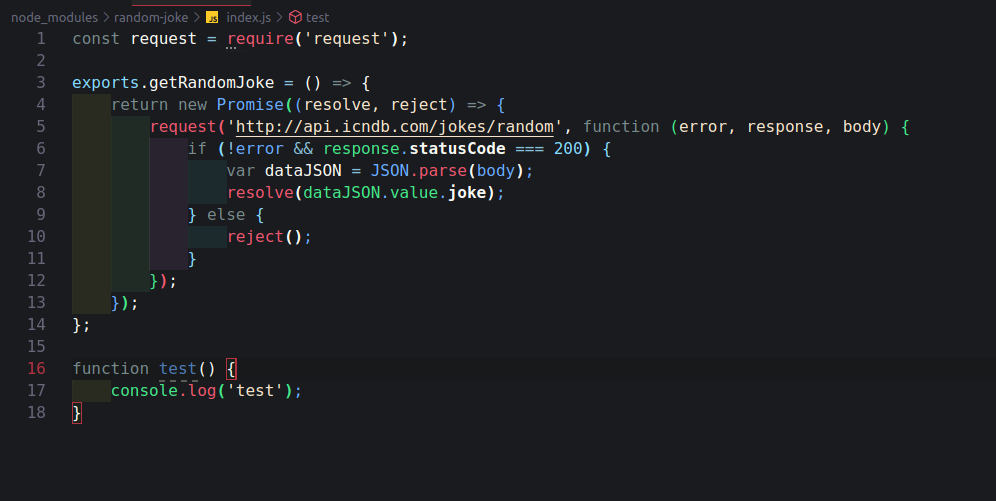
그 전에 먼저, random-joke 이 놈이 어떻게 생겼는지 봅시다. node_modules/random-joke로 이동합시다.

진짜 별 거 없네요. getRandomJoke라는 놈만을 export 하고 있는데, Promise를 리턴하는 익명함수입니다.
2. .d.ts 작성
그럼 이제 타입을 만들어주러 갑시다.
프로젝트의 루트에 types/index.d.ts 를 만들어줍시다.
//type/index.d.ts
declare module "random-joke" {
const getRandomJoke: () => Promise<any>;
export { getRandomJoke };
}보나마나 string 리턴할것이 뻔하지만, 혹시 몰라서 일단 any로 해줬습니다.
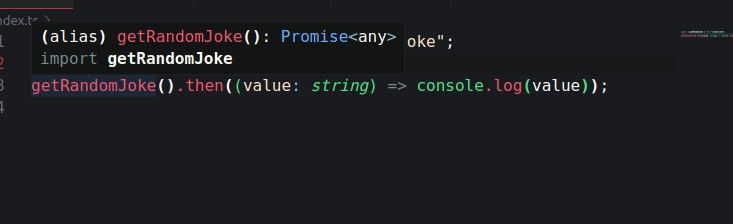
저장하고 index.ts로 가봅시다. 빨간줄이 사라진것을 확인할 수 있습니다.

이렇듯, d.ts은 타입이 존재하지 않는 자바스크립트 코드에 타입을 끼얹어줌으로서 타입스크립트 파일에서도 사용할 수 있게 해주는 파일임을 확인할 수 있었습니다.
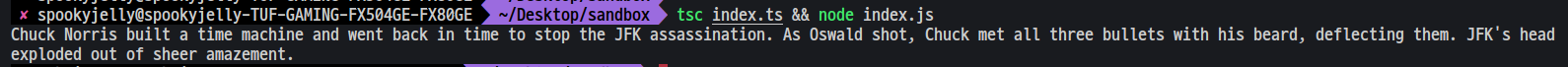
컴파일하고 실행까지 해볼까요??
tsc index.ts && node index.js

그럼 .ts 파일에 type 선언한다음 export 해서 type import 하는거와 뭐가 다른지 궁금하실텐데요.
사실 결과는 동일합니다. 확인해봅시다.
// /general.ts
export type Joke = Promise<any>;
// /index.ts
import { getRandomJoke } from "random-joke";
import { Joke } from "./general";
getRandomJoke().then((value: string) => console.log(value));
const getJoke: Joke = getRandomJoke().then((value: string) =>
console.log(value)
);
// 컴파일 후 실행 시 동일하게 농담이 나옵니다
결과는 동일하지만, index.ts에 타입을 불러오기 위한 import 문이 한 줄 더 추가 되었고, 타입을 선언한 general.ts은 ts 파일이기 때문에 컴파일러에 의해서 js로 컴파일이 됩니다. 비록 type은 컴파일 이후 삭제되긴 하지만, 그래도 불필요한 general.js 라는 파일이 생기고, 괜한 import 문만 한 줄 더 추가된건 깔끔하지 않습니다.
.ts와 달리 .d.ts 파일은 자바스크립트 코드를 타입스크립트에서 사용할 수 있도록 컴파일러에게 타입을 제공해주는, 순수하게 type definition만을 위한 파일입니다. 그렇기 때문에 이미 존재하는 자바스크립트 소스에 대한 타입만을 제공할 요량이라면, d.ts로 작성하시는것이 더 효율적입니다.
'Web > Javascript|TypeScript' 카테고리의 다른 글
| [JS] SpreadJS (feat. excel) (0) | 2023.10.04 |
|---|---|
| [javascript] 커링 (feat. f(a)(b)(c)) (0) | 2022.09.20 |
| [node] node-gyp Error (0) | 2022.02.28 |
| [JS] ubuntu 18.04 npm install Error (feat. gyp) (0) | 2022.02.18 |
| [typescript] interface 키값이라고 하기 (0) | 2021.10.19 |
