반응형
크롬으로 디버깅을 하고있을 때 새로고침해서 로그가 계속 날라가서 디버깅을 못하는 경우가 있다.
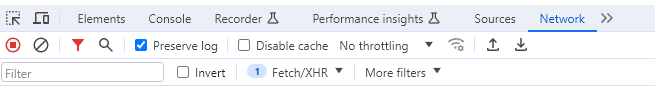
그럴땐 Preseve log 옵션을 켜주면 된다.

이렇게 해놓으면 화면이 리프레쉬 되어도 로그가 남는다.
console 유지
https://24hours-beginner.tistory.com/629
[chrome] 크롬 콘솔 로그 새로고침 안되게 하기 (feat. Preserve log upon navigation)
디버깅을 하다보면 새로고침 되더라도 console에 log가 남길 바라는 경우가 있다.또는 새로고침되면 사라지길 바라는 경우가 있다.크롬 셋팅엔 이걸 on off 할 수 있다.console -> 톱니바퀴(설정) -> PreFe
24hours-beginner.tistory.com
반응형
'IT 기타' 카테고리의 다른 글
| 슬랙 대나무숲 (0) | 2024.04.26 |
|---|---|
| [GC] Looker (google cloud BI) (0) | 2024.04.03 |
| [EXCEL] 주소 데이터 유효성 검사 (1) | 2023.10.23 |
| [ChatGPT] open api (0) | 2023.02.20 |
| [Google] 구글 캘린더 공유 및 윈도우 일정에 추가 (0) | 2023.01.25 |

